Introduction:
In the dynamic landscape of online events and lead generation, the incorporation of a datalayer plays a pivotal role in enhancing the depth of data collection and analysis. A datalayer serves as a bridge to collect data. The datalayer, provided by web analysts to the tech team, plays a crucial role in this process. It ensures that data is only captured when users genuinely engage with the form, rather than simply spamming the submit button. This precision in data capture not only streamlines the analytics process but also ensures that the information gathered accurately reflects user interactions, contributing to more informed decision-making for your events. This blog will demonstrate how to seamlessly integrate HubSpot forms with Google Tag Manager (GTM) while harnessing the power of datalayer(no need to give separate datalayer by web analyst) integration for accurate event tracking.
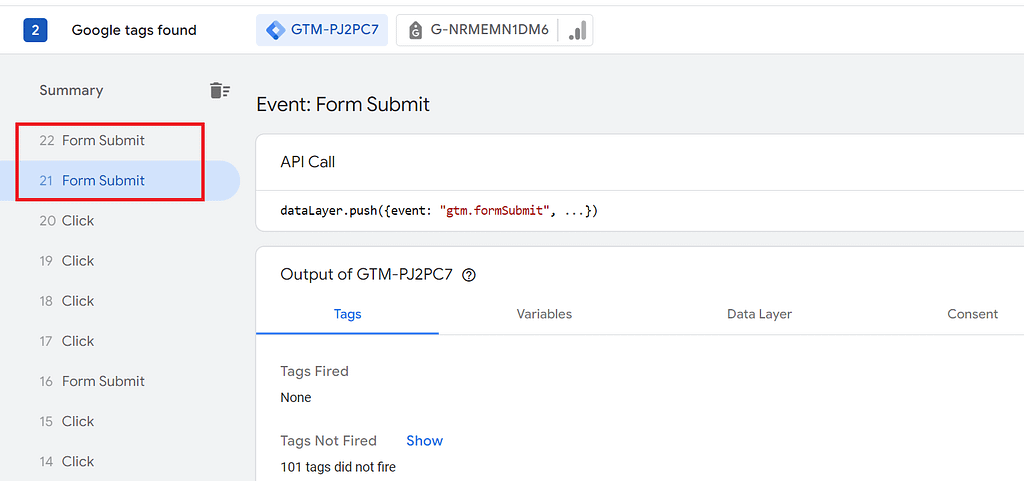
In GTM’s preview mode, you won’t be able to directly observe datalayer events for HubSpot form submissions; instead, you’ll only receive default GTM form submit events. To access the datalayer, which resides in the backend but isn’t visible in GTM, follow these steps.

As you can see the image above. The hubspot Datalayer Event is not visible by default.
Follow the below steps:
Step 1:
Verify the Presence of HubSpot Forms on Your or Your Client’s Website Using a Third-Party Tool, such as a Wappalyzer or any Website Reading Tool of Your Choice.
Step 2:
After confirming the existence of HubSpot forms on the website, proceed to publish a custom HTML code. Name the corresponding tag as “HubSpot Listener – All Pages” in order to facilitate comprehensive tracking across the entire site.

Step 3:
Copy this code or edit according to your need.
<script type=”text/javascript”> window.addEventListener(“message”, function(event) { if(event.data.type === ‘hsFormCallback’ && event.data.eventName === ‘onFormSubmit’) { window.dataLayer.push({ ‘event’: ‘hubspot-form-success’, ‘event-data’ : event.data }); } }) </script>

Explanation: This JavaScript code is designed to listen for messages within the window. Specifically, it targets events related to HubSpot forms using the hsFormCallback type and the onFormSubmit eventName. When a form submission occurs, the script captures relevant data from the event and pushes it to the dataLayer.
Breaking it down:
- The
addEventListenermethod listens for the “message” event. - The conditional statement checks if the received message is a HubSpot form callback (
hsFormCallback) and if the event is a form submission (onFormSubmit). - If both conditions are met, the code extracts relevant data from the event, such as form submission details.
- Finally, the data is pushed to the dataLayer with an ‘event’ key set to ‘hubspot-form-success’ and an additional ‘event-data’ key containing the extracted information.
By implementing this script, you enable the tracking of successful HubSpot form submissions through the dataLayer in Google Tag Manager.
Step 4:
Publish this code and set the trigger as all pages

Now The Datalayer Event will be visible

Now we can use this datalayer for capturing any variable and the method is same as normal datalayer variables.

Leave a Reply